Секреты оптимизации сайта: это нужно сделать сразу!
Содержание
- Техническая оптимизация сайта
- Настройка сервисов поискового продвижения
- Оптимизация сайта и его структуры
Итак, есть задача – осуществить оптимизацию сайта и вывести его в топ поисковых систем. С чего же начать?
Вне зависимости от того, молодой ли это сайт или нет, существует ряд моментов, на которые стоит обратить внимание в первую очередь. Выполнив их, вы существенно ускорите процесс поискового SEO-оптимизации и продвижения.
Техническая оптимизация сайта
Приведем перечень тех работ, которыми стоит заняться сразу:
-
-
Настройка редиректа в файлах .htaccess
для избавления от дубликатов и установления единого адреса для индексацииФайл .htacсess — конфигурационный файл сервера Apache, с помощью которого можно управлять настройками сервера и сайта, используя так называемые «директивы». Эти директивы действуют на содержимое каталога, в котором размещен файл .htaccess, и на все его подкаталоги, поэтому для управления всем сайтом следует располагать .htaccess в корневом каталоге сайта.
.htaccess используется для настройки редиректа с синонимов сайта. Синоним сайта — это альтернативное доменное имя, по которому отображается тот же веб-ресурс. Намеренно созданные синонимы сайта могут быть полезны для защиты репутации ресурса от злоумышленников, но важно настроить редирект, чтобы поисковики не сочли основной сайт и сайт-синоним дублями и не понизили их позиции в выдаче.
Для перенаправления на домены типа site.ru используются следующие директивы:
RewriteEngine On
RewriteCond %{HTTP_HOST} !^site\.ru$ [NC]
RewriteRule ^(.*)$ http://site.ru/$1 [L,R=301]Для перенаправления на домены типа www.site.ru используются немного другие:
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.site\.ru$ [NC]
RewriteRule ^(.*)$ http://www.site.ru/$1 [L,R=301]Файл .htaccess также можно использовать для постраничного перенаправления с кодом 301. Данный код создает редирект со всех страниц вашего сайта на аналогичные страницы сайта www.site.ru:
Redirect 301 / http://www.site.ru/
Аналогичный код:
RewriteEngine On
RewriteRule ^(.*)$ http://newdomain.ru/$1 [R=301,L]Также в файле .htaccess можно настроить редирект с HTTP на HTTPS и обратно. В данном коде реализуется перевод на https://site.ru:
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^.*$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]А в этом на http://site.ru:
RewriteEngine on
RewriteCond %{ENV:HTTPS} on
RewriteRule ^.*$ http://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] -
Создание sitemap
с перечнем всех адресов сайта, которые доступны для поискаКарты сайта — это XML-документы, содержащие информацию, которая помогает поисковым роботам ориентироваться на вашем сайте. Они хранят данные о частоте обновления страниц, их иерархии, приоритетности и типах контента. Карту сайта можно создать с помощью внешнего онлайн-генератора или встроенного в движок вашего сайта генератора. Как и файлы .htaccess, карты сайта sitemap.xml хранятся в корневом каталоге сайта.
Следует помнить, что онлайн генераторы подходят только для маленьких сайтов, которые вы или не планируете обновлять, или будете обновлять редко, не забывая создавать новый файл sitemap.xml после каждого обновления.
Онлайн-генераторы файлов sitemap.xml, которыми можно воспользоваться:
-
После создания файла sitemap.xml в онлайн-генераторе необходимо разместить его в корневом каталоге сайта. Если вы создаете файл с помощью плагина в CMS, этого делать не нужно.
Генераторы файлов sitemap.xml для движков, которыми можно воспользоваться:
-
-
- Для WordPress: Google XML Sitemaps, All in One SEO Pack
- Для Joomla: Sitemap Generator, PWT Sitemap
- Для OpenCart: Yandex Sitemap
-
После создания файла проверьте, что он доступен по адресу site.ru/sitemap.xml.
-
-
Создание robots.txt
для улучшения работы с поисковыми роботамиRobots.txt – текстовый файл, содержащий информацию для поисковых роботов о том, какие страницы им нужно и не нужно сканировать. Как и описанные выше файлы .htaccess и sitemap.xml, он помещается в корневой каталог сайта.
Файл robots.txt разделяется на несколько групп. Каждая группа – набор команд для одного или нескольких поисковых роботов. Также он содержит ссылку на карту сайта.
User-agent – указание конкретного робота. Могут выглядеть как:
User-agent: * // Любой поисковый робот (Google, Яндекс, Bing, Рамблер и пр.)
User-agent: Googlebot // Поисковый робот Google
User-agent: Yandex // Поисковый робот Yandex
-
Disallow – директива запрета сканирования. Примеры использования:
Disallow: /wp-admin // Запрет на сканирование административной панели на сайте CMS WordPress
Disallow: / // Запрет на сканирование сайта
Disallow: // Разрешение сканирования сайта
Disallow: /*.pdf$ // Запрет на сканирование pdf-файлов
Что нужно запрещать сканировать роботам:
-
-
- административную панель;
- личные кабинеты и страницы пользователей;
- корзины;
- результаты поиска;
- служебные страницы: вход, авторизация, регистрация и пр.
-
Allow – директива разрешения сканирования. Примеры использования:
User-agent: *
Allow: /uslugi // Разрешение сканировать страницу услуг при в остальном закрытом сайте
Disallow: /
Sitemap – указание пути к карте сайта. Здесь все просто. После всех групп с директивами для роботов прописываете следующую строчку:
Sitemap: site.ru/sitemap.xml // Указываете путь к карте сайта
Clean-param – директива Яндекса, позволяющая убрать дубли страниц с динамическими адресами.
Clean-param: sid&sort /forum/*.php // параметры sid и sort считаются незначащими для указанного далее адреса, то есть не будут учитываться поисковым роботом
Crawl-delay – задержка сканирования страниц. Помогает снизить нагрузку на сервер при большой посещаемости или использовании слабого сервера. Примеры использования:
Crawl-delay: 2 // задержка загрузки страниц на 2 секунды
Помните, что при составлении файла robots.txt важно учитывать особенности вашей CMS, у каждой из них свои адреса для административных панелей, авторизации пользователей и пр. страниц.
-
-
Создание страницы ошибки 404
и настройка автоперехода с несуществующих адресовКакой-то из пользователей неизбежно да попадет на ошибку 404 на вашем сайте. Нет смысла пытаться совсем ее избежать, главное – правильно настроить. Что должно быть на странице 404?
- Уникальный стиль. Дефолтные ошибки оттолкнут пользователей, а оригинальный дизайн с сохранением общего стиля сайта может привлечь внимание, но не переборщите с креативом, чтобы пользователь не растерялся.
- Пояснение. Не все люди поймут, что такое ошибка 404 и почему она перед ними появилась. Опишите на странице возможные причины.
- Польза. Страница 404 может быть и полезной. Оставьте ссылки на адреса популярных страниц сайта или добавьте строку поиска. Также можно указать недавно просмотренные страницы или товары, если у вас интернет-магазин.
- Поддержка. Оставьте контакты для связи с вами, чтобы пользователь мог сообщить о возникшей проблеме, а вы – оперативно отреагировать.
Файл ошибки 404 располагается в корневом каталоге сайта с названием 404.html или 404.php.
-
Тестирование на баги
, удаление лишних ссылок и ненужного кода на страницах
-
Проверка сайта вручную реальна только для совсем маленьких сайтов. Для проверки больших интернет-магазинов или других функционально сложных ресурсов может потребоваться даже программист-тестировщик, который напишет проверяющие функционал сайта программы. А для таких вещей как поиск битых ссылок и дублей контента можно воспользоваться SEO-программами:
-
-
- Screaming Frog SEO Spider Tool. У программы есть бесплатная версия, но есть функциональные ограничения (например, до 500 адресов за 1 проверку).
- Netpeak Spider. Платная программа с возможностью бесплатного использования в течение 14 дней.
- Xenu’s Link Sleuth. Бесплатная программа, изначально заточенная на поиск битых ссылок. Плохо справляется с большими объемами данных, но подходит для проверки небольших сайтов.
- SEOTO.ME. Онлайн-программа для отслеживания ошибок на сайте. Сканирование сайта платное – от 500 рублей за один проход.
- Serpstat. Платный сервис, подходящий для регулярного аудита. Не только анализирует веб-сайт, но также оценивает конкурентов и собирает семантику.
- Siteliner. Онлайн-сервис с бесплатной версией, сканирующей до 250 страниц.
-
Мы включили в список наиболее популярные инструменты, но вы можете найти и другие, которые окажутся для вас удобнее. Также ошибки на сайте можно найти с помощью таких сервисов как Яндекс.Вебмастер и Google Search Console.
-
-
Адаптация ресурса под мобильные устройства и разные браузеры
-
Даже если ваш сайт адаптирован под мобильные устройства, поисковые системы могут с вами не согласиться. Проверить можно по следующим ссылкам:
Если скорость загрузки вашего сайта в мобильной версии в желтой или красной зоне, вы теряете пользователей с плохим интернет-соединением или слабыми мобильными устройствами. Что в таком случае можно сделать?
-
-
- Адаптивный дизайн. Можно установить фреймворк, например, популярные Bootstrap, Skeleton, Foundation или другие, и доработать мобильную версию с их помощью или задать элементам другие размеры для меньших разрешений экранов с помощью CSS3 Media Queries. Наиболее быстрый метод, но на мобильной версии будут подгружаться скрипты и стили, которые для нее не используются, что будет утяжелять сайт.
- Отдельный шаблон. Если вы не используете CMS или хотите настроить свою уникальную мобильную версию, придется писать php-функцию для определения устройства пользователя. Если у вас CMS, можно воспользоваться плагинами, например, в WordPress использовать WPTouch, WordPress Mobile Pack и др. Стоит учитывать, что плагины могут работать некорректно или утяжелять сайт, так что в случае каждого конкретного сайта необходимо дополнительно проверять его работу.
- Мобильная версия на поддомене. Подходит для больших сайтов: интернет-магазинов, соцсетей, блог-платформ и пр. Создается поддомен, на нем те же движок и база данных, что на основном сайте, но для него прописываются свои скрипты и стили. Для реализации также необходимо определение устройства пользователя на сервере. Так можно настроить действительно легкую и удобную мобильную версию, но придется потратить много времени на ее создание.
-
Создание адаптивной версии веб-ресурса – в любом случае трудоемкий процесс, требующий специализированных знаний, поэтому рекомендуем обращаться за помощью к специалистам. Например, наша студия предлагает услуги по доработке сайтов, в том числе по разработке мобильной версии.
Настройка сервисов поискового продвижения: вебмастер и веб-аналитика
У основных поисковых систем есть собственные бесплатные сервисы, собирающие данные о сайтах. Они находят ошибки и дают рекомендации, выполнение которых совершенствует поисковое продвижение.
Программы аналитики устанавливаются в зависимости от того, в какой поисковой системе планируется продвижение. Для Яндекса – это Яндекс.Метрика и Яндекс.Вебмастер, для Google – Google Analytics и Google Search Console.
-
-
Яндекс.Метрика
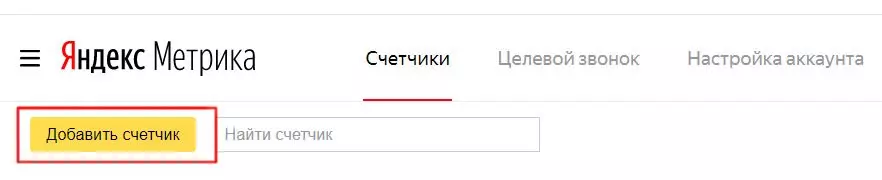
Зайдите в Яндекс.Метрику и нажмите «Добавить счетчик».
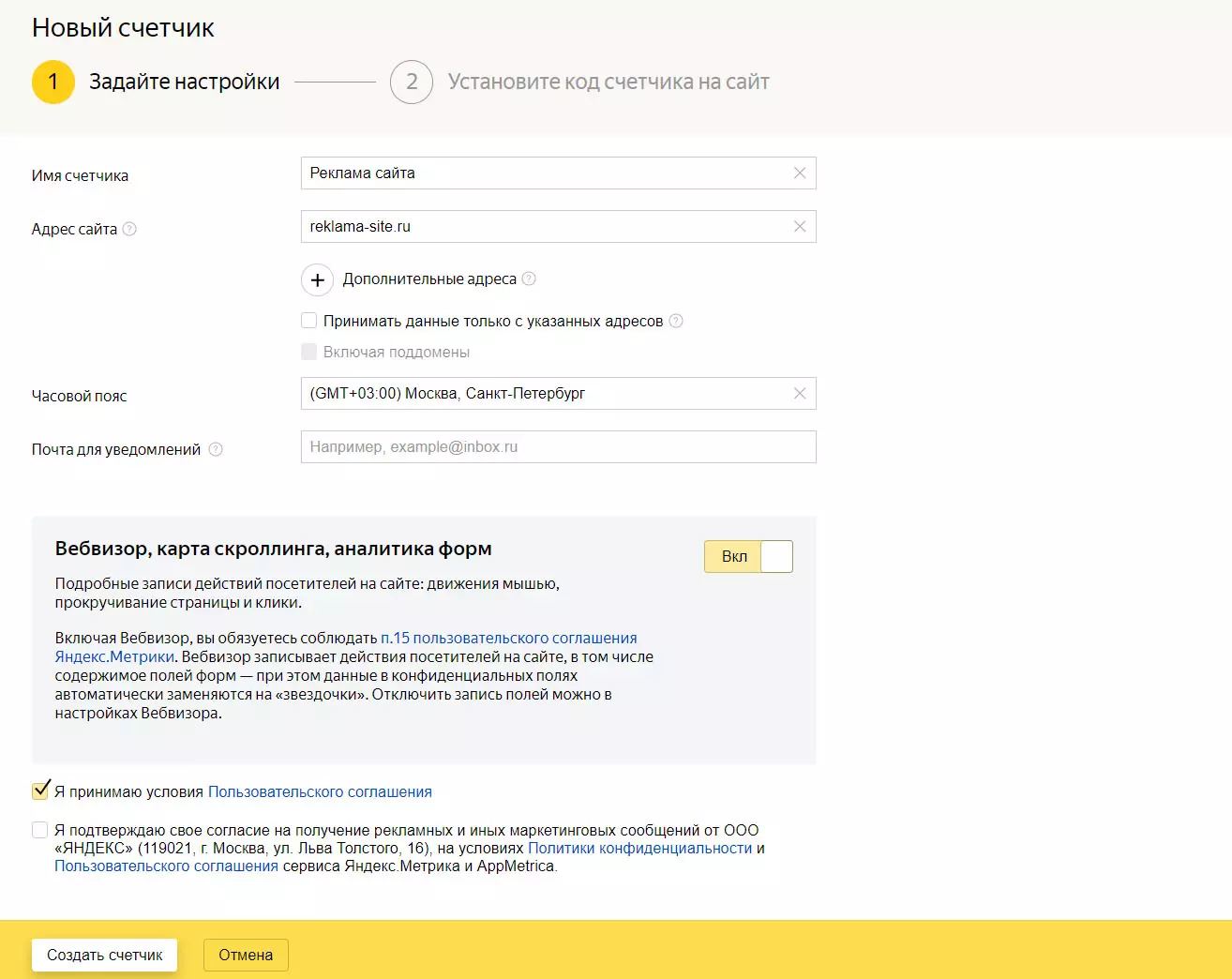
Назовите счетчик, пропишите полный адрес домена. Если в вашей статистике появляются данные с других сайтов, отметьте пункт «Принимать данные только с указанных адресов». Укажите часовой пояс, разрешите включение Вебвизора, карты скроллинга и аналитику форм (полезные функции для оценки юзабилити сайта). Примите условия пользовательского соглашения нажмите «Создать счетчик».
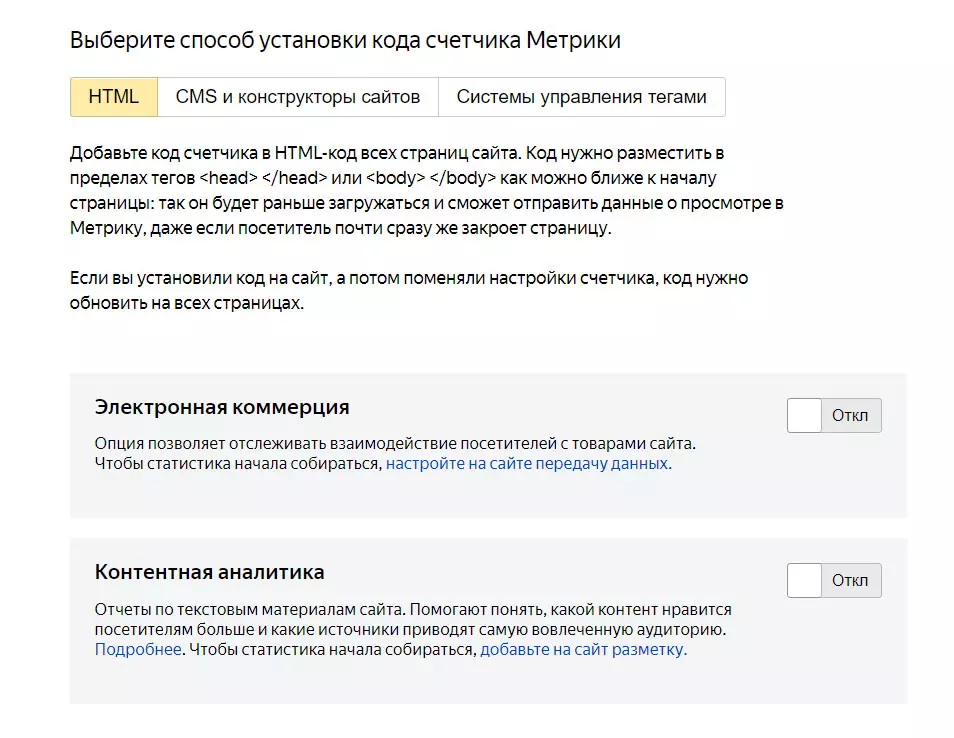
Выберите способ установки счетчика. Можно подключать, вставляя код вручную в HTML-файл на сайте, можно подключать с помощью указанных Яндексом плагинов или SEO-плагинов. Также возможно подключение через Google Tag Manager.
Если у вас интернет-магазин, чтобы понять, как сделать SEO-оптимизацию, есть смысл включить электронную коммерцию, но потребуется дополнительно настраивать передачу данных о товарах. Контентную аналитику полезно включать для сайтов новостей и блогов, но помните, что тогда вашим статьям потребуется разметка schema.org или Open Graph.
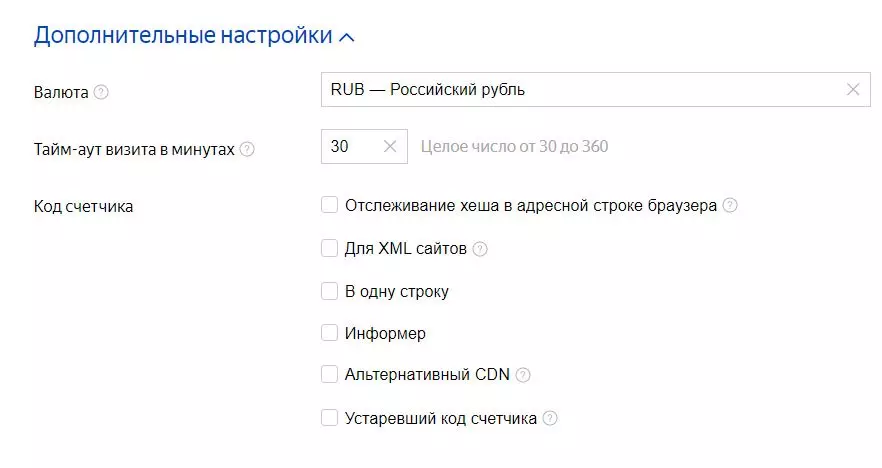
В дополнительных настройках вы увидите следующие параметры: валюту (используется в аналитике электронной коммерции), тайм-аут в визитах (время, после которого визит считается законченным), для xml-сайтов (нужен, если на сайте много регулярно обновляемых xml-файлов), в одну строку (из счетчика удаляются незначимые пробелы и переносы строк, но код становится нечеловекочитаемым), информер (если хотите демонстрировать посетителям посещаемость сайта, внешний вид информера можно настроить), альтернативный CDN (для учета посещений из регионов с ограниченным доступом к Яндексу, может плохо сказываться на скорости загрузки сайта), устаревший код счетчика (для использования старой версии Вебвизора). Подключайте только то, что считаете необходимым.
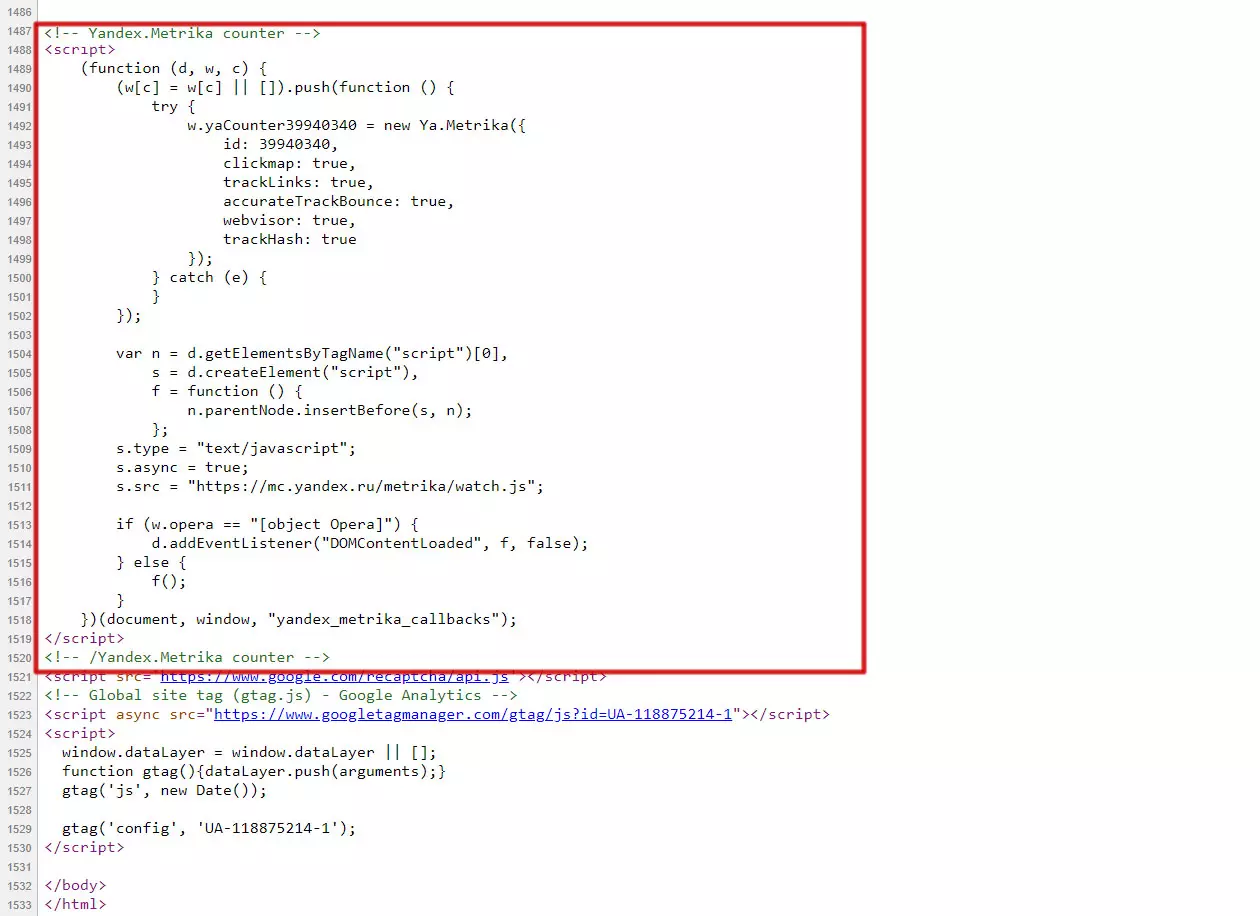
Вставьте счетчик на сайт или подключите через плагин или Google Tag Manager. Счетчик должен располагаться в header (шапке сайта) или footer (подвале сайта). Элементы в блоке header загружаются первыми, в footer — последними. Счетчик должен располагаться до тегов /body и /html. На примере нашего сайта:
Проверьте, что Яндекс.Метрика видит счетчик:
-
Яндекс.Вебмастер
Зайдите в Яндекс.Вебмастер. Нажмите на кнопку «Добавить сайт» или на кнопку «+» рядом с кнопкой «Выбрать сайт».
-
Укажите адрес добавляемого сайта.
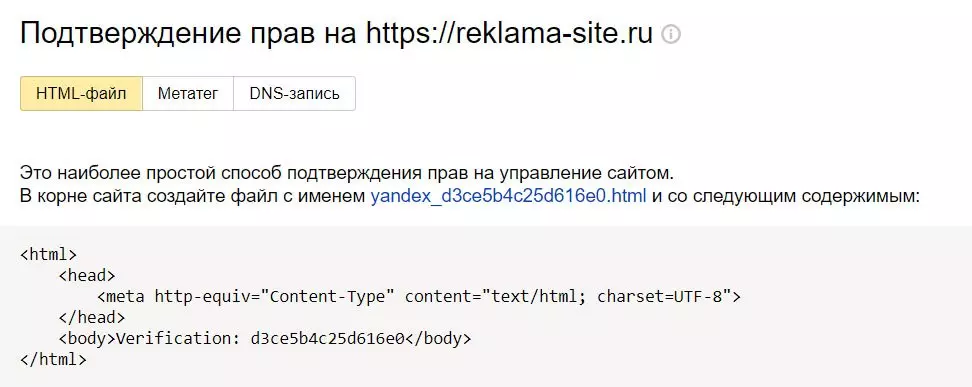
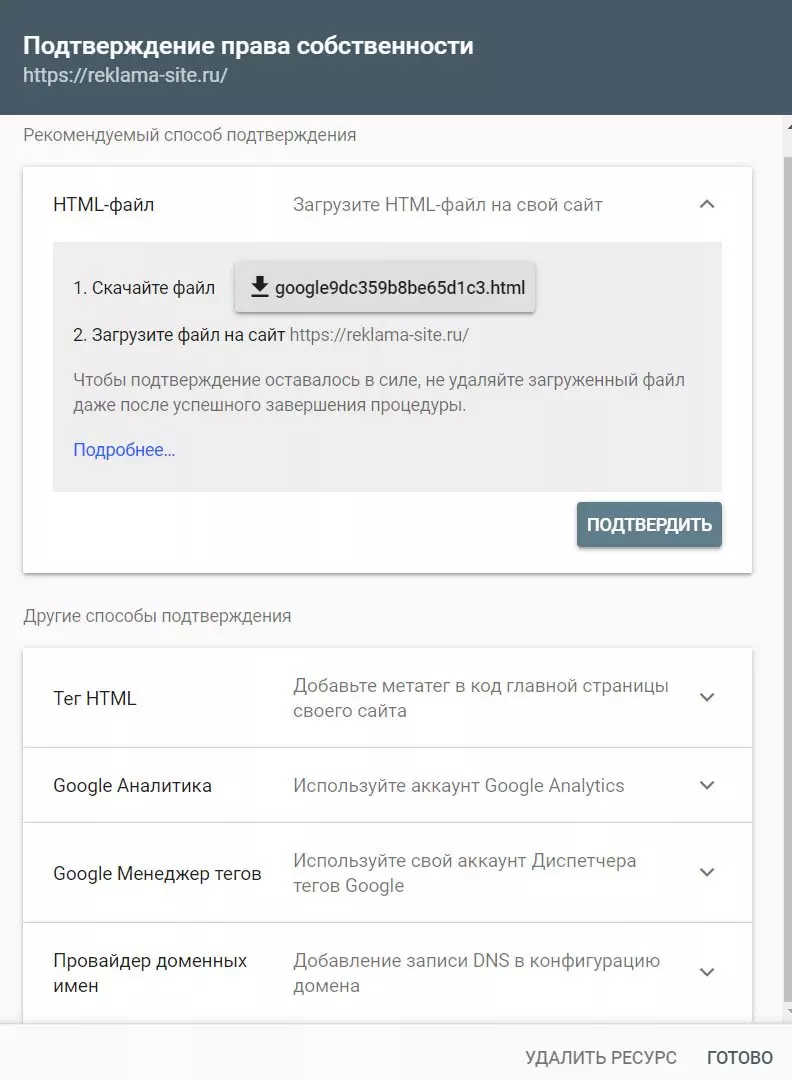
Подтвердите права на сайт. Возможны три варианта: скачать предлагаемый Яндекс.Вебмастером файл и загрузить его в корневой каталог сайта, скопировать метатег и разместить в блоке head или же добавьте запись в DNS домена. Если вы начинающий и не разбираетесь в верстке, стоит прибегнуть к первому способу как к наиболее простому.
-
Google Analytics
Зайдите в Google Analytics и нажмите на кнопку «Настроить бесплатно».
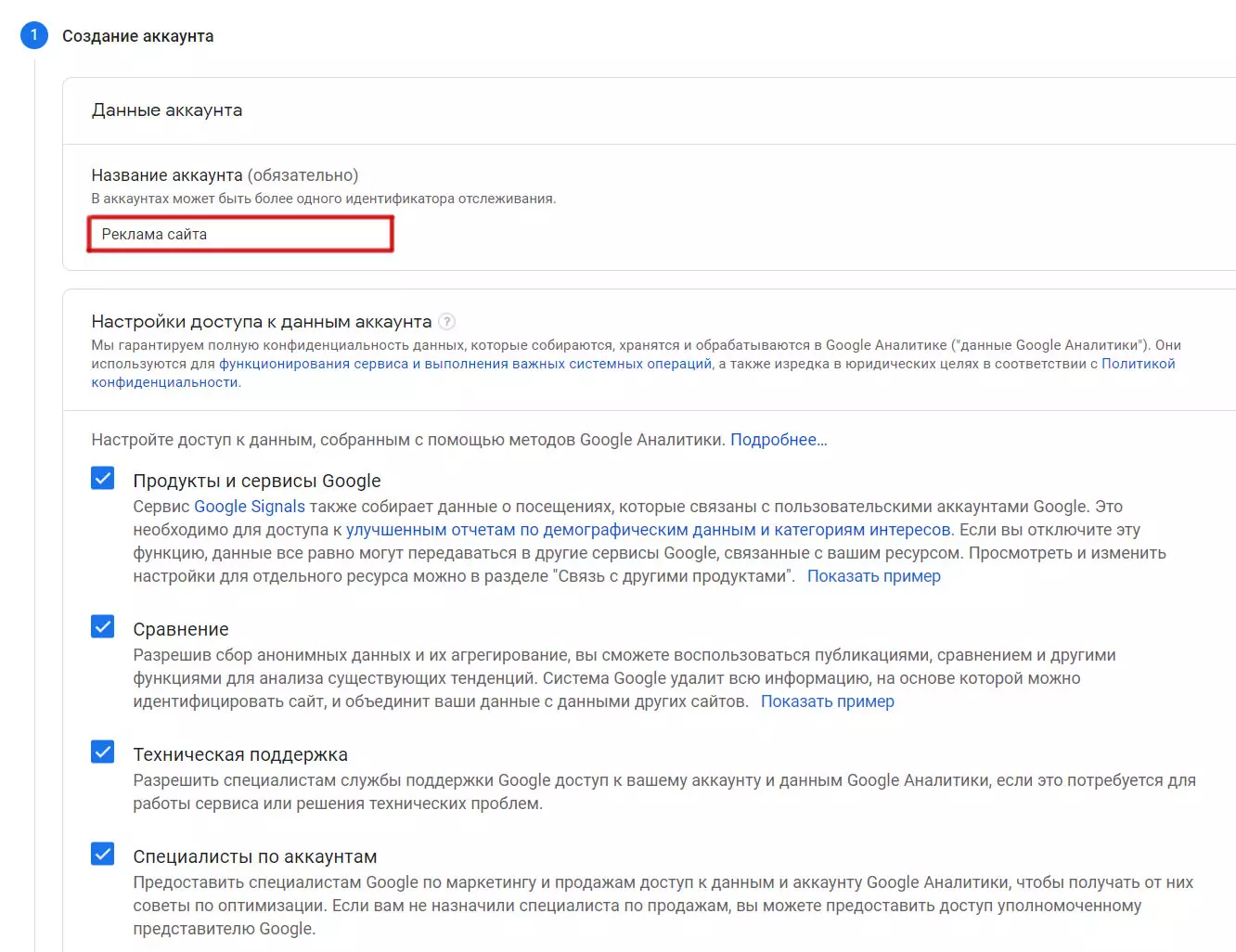
Введите название аккаунта и выберите разрешения, которые даете Google Analytics.
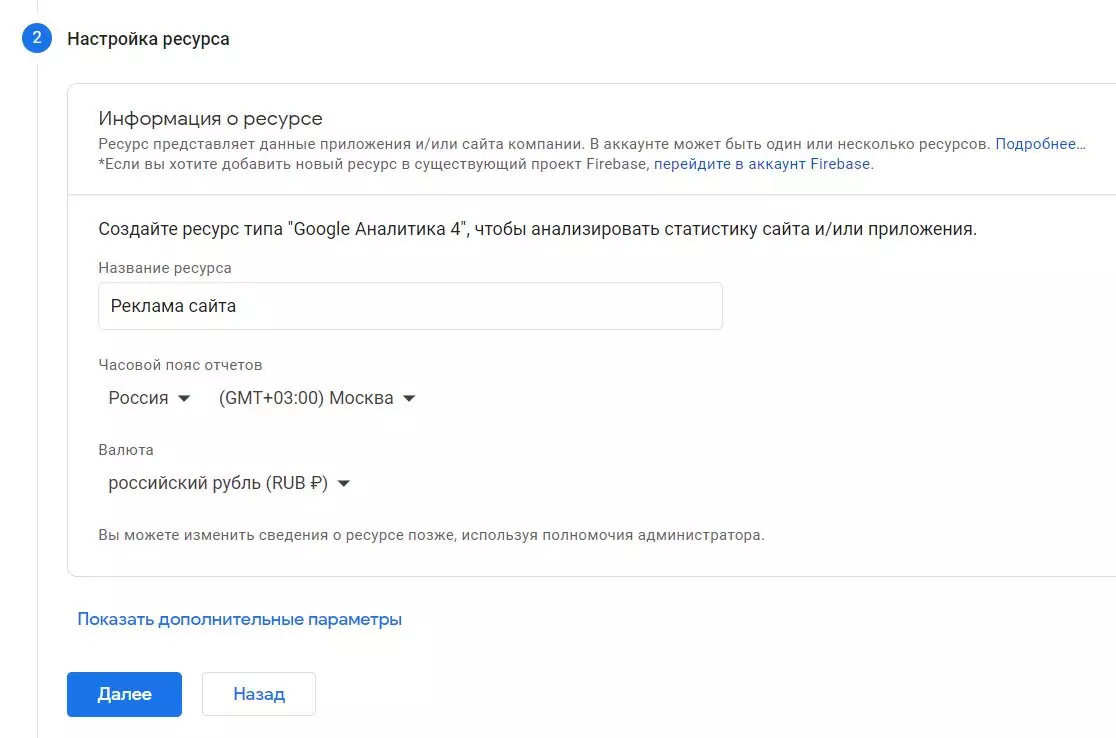
Введите название ресурса, а также выберите страну и часовой пояс, а также валюту для настроек электронной коммерции.
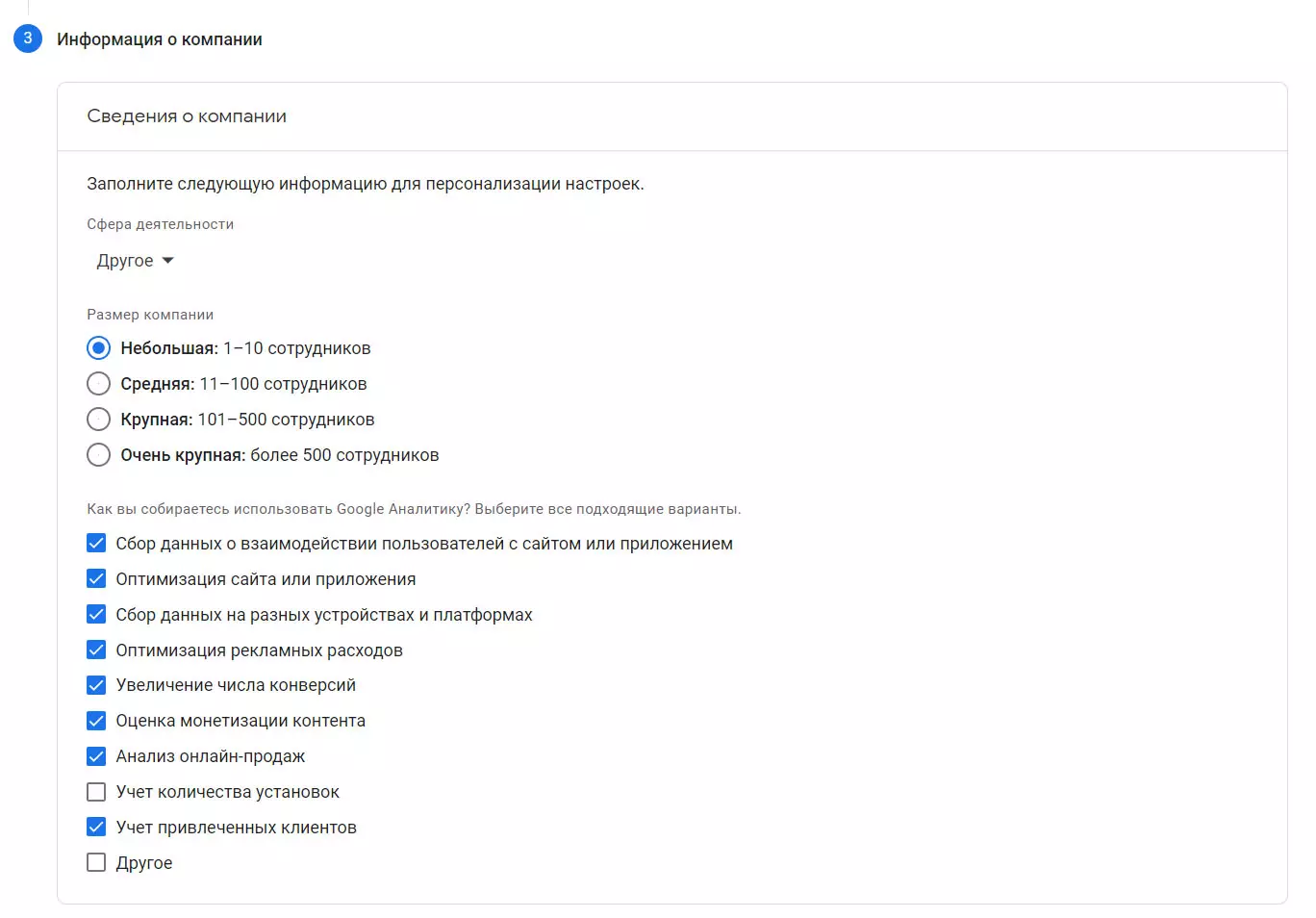
Задайте сведения о своей компании. На всплывающем после окне примите условия пользовательского соглашения.
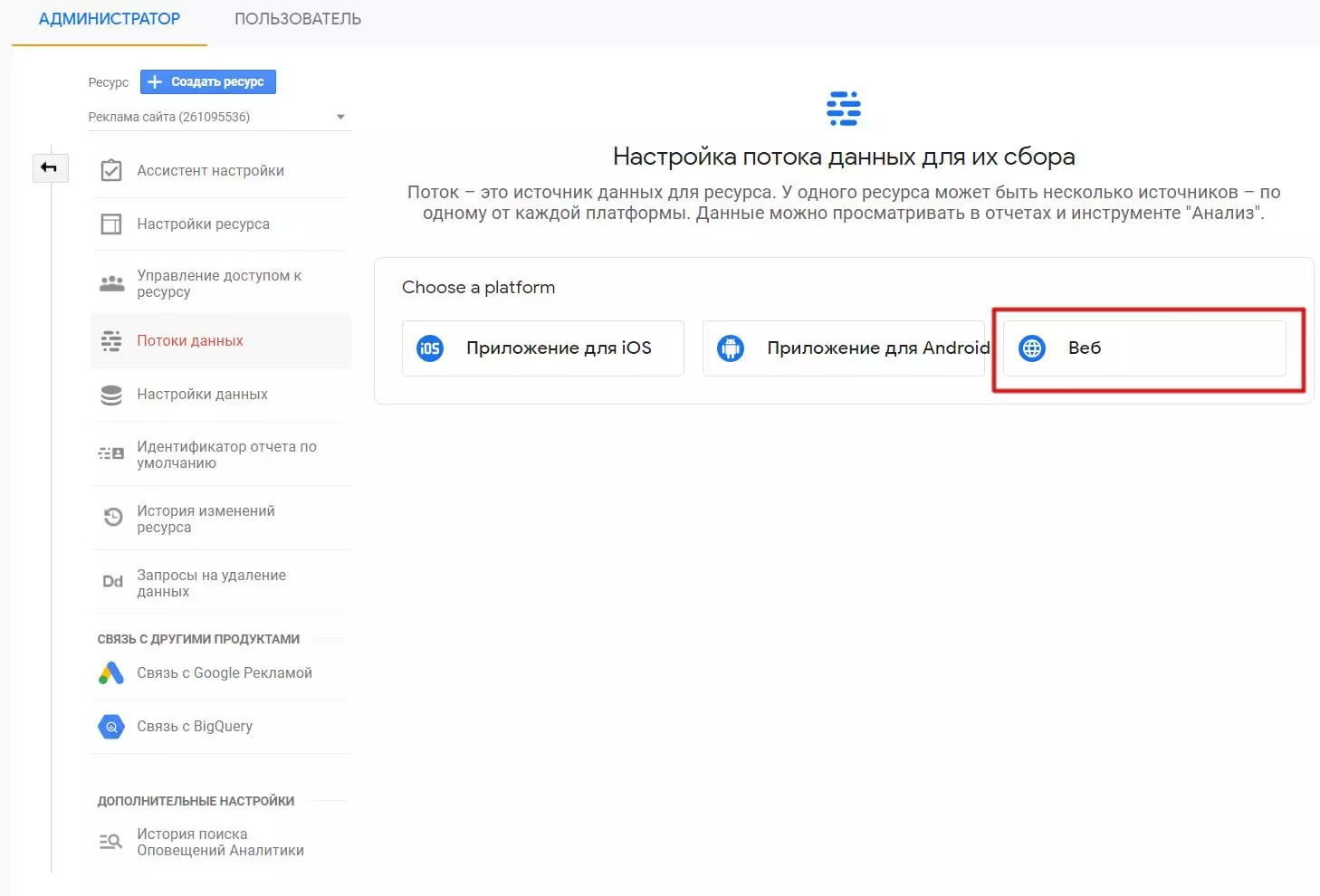
Откроется панель управления ресурсами. Так как мы настраиваем аналитику для сайта, выберите платформу «Веб».
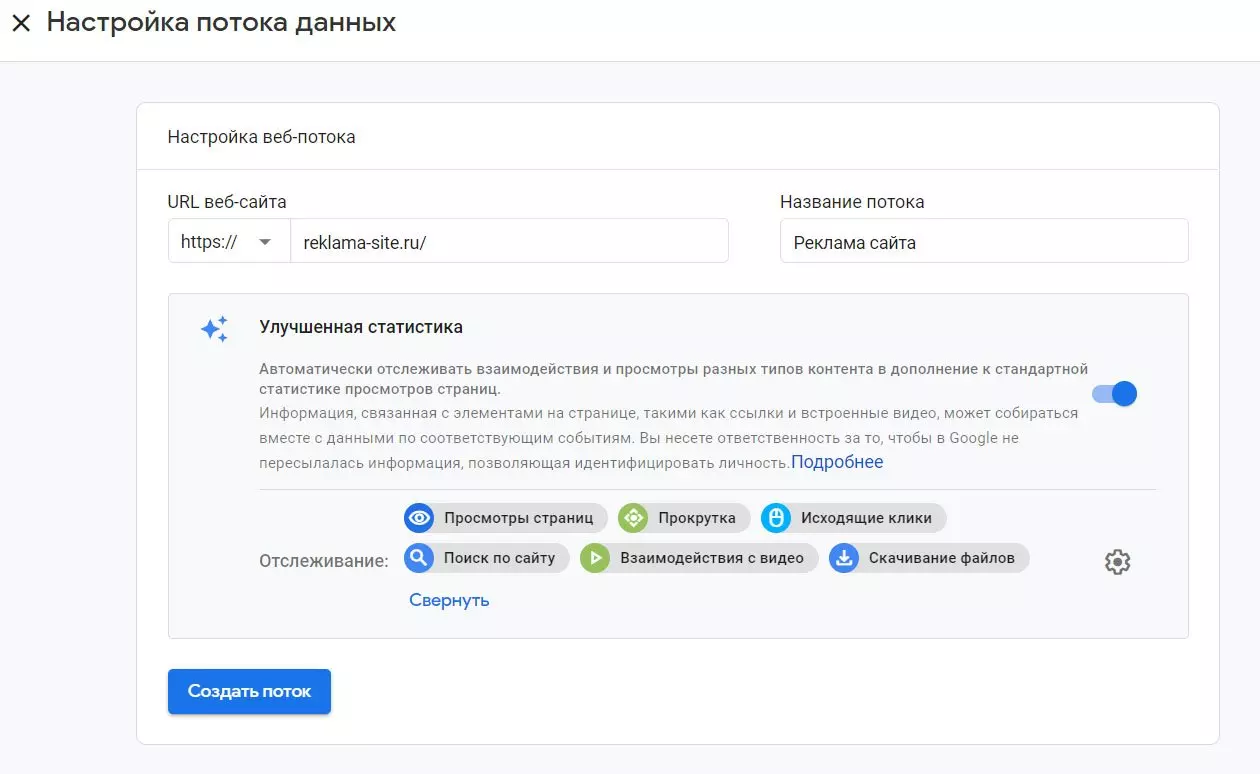
Откроется окно настройки веб-потока. Введите адрес сайта и дайте веб-потоку название. С учетом ваших пожеланий по использованию аналитики Google покажет, что вы будете отслеживать. Нажмите на кнопку «Создать поток».
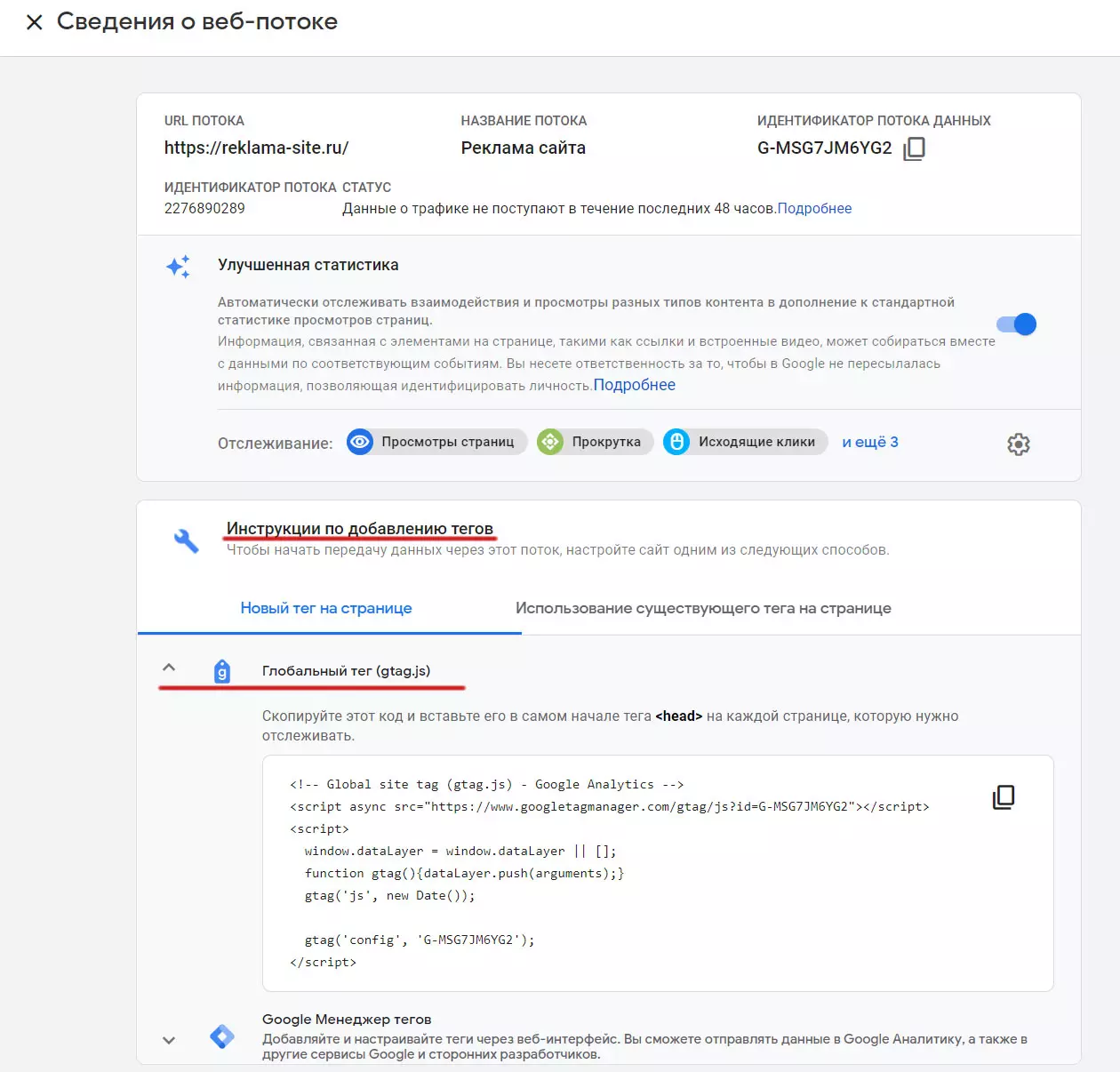
Откроется окно сведений о веб-потоке. Здесь вы увидите идентификатор потока, который можно использовать в плагинах CMS для подключения Google Analytics. Также, если вы откроете пункт «Глобальный тег (gtag.js)», увидите код тега отслеживания, который так же, как тег Яндекса, при добавлении вручную следует помещать в header (шапку сайта) или footer (подвал сайта) в зависимости от того, как вы хотите, чтобы файл подгружался.
После закрытия окна сведений о веб-потоке вы увидите список потоков. Изначально рядом с ним будет прописано, что «За последние 48 часов трафик не регистрировался», но уже через 10-15 секунд должны начать поступать первые данные.
-
Google Search Console
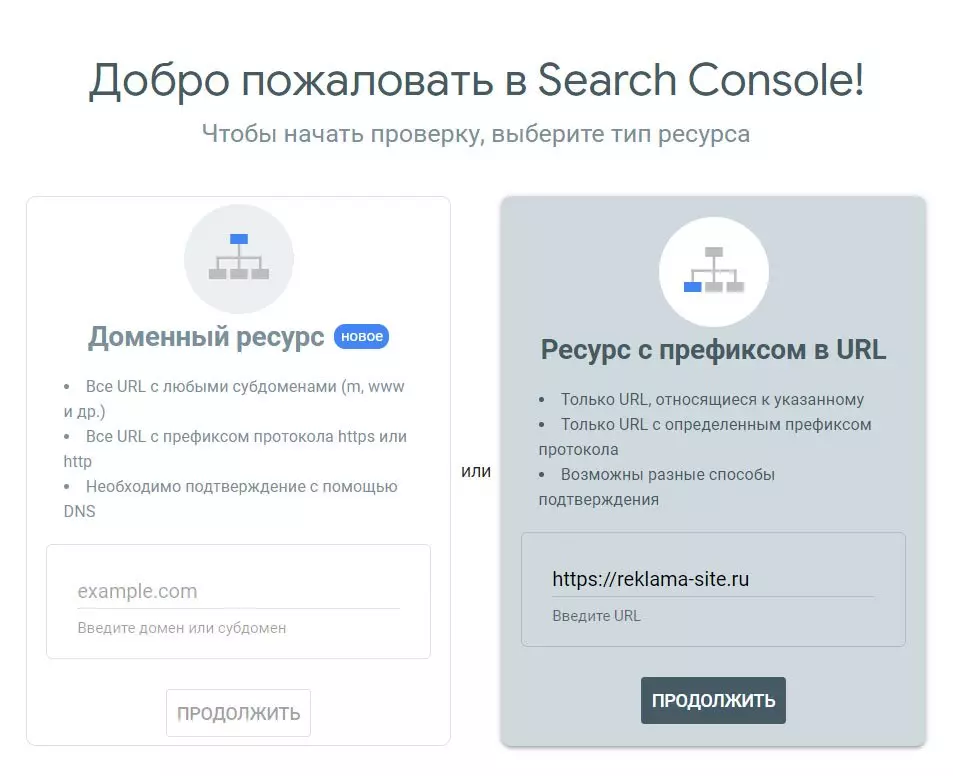
Зайдите на сайт Google Search Console, нажмите на кнопку «Попробовать».
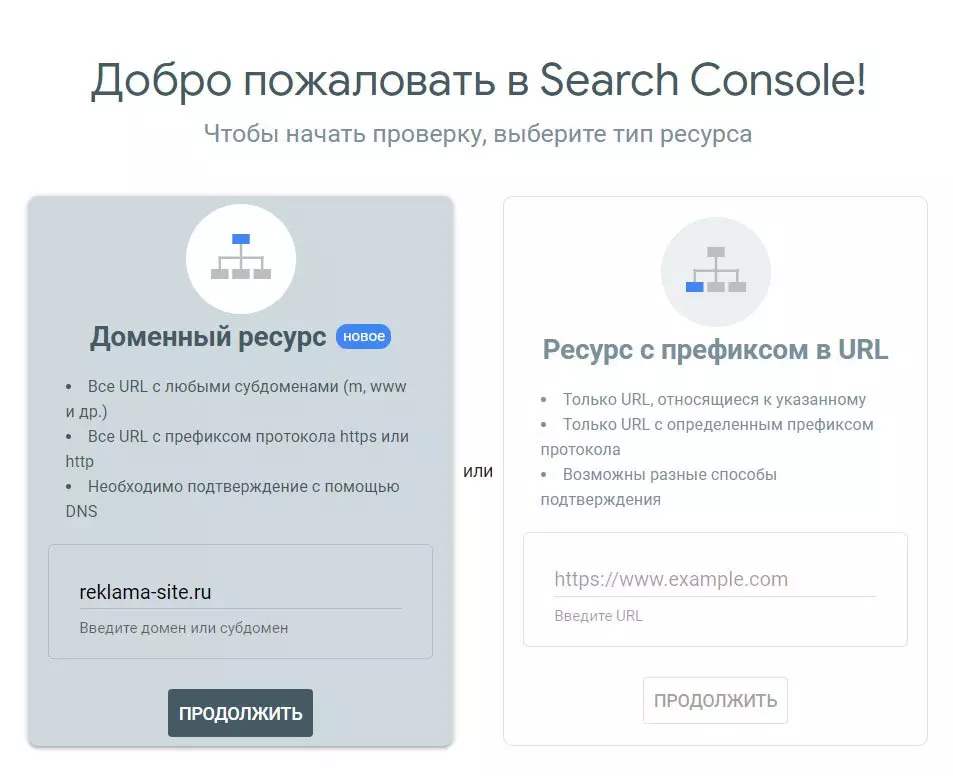
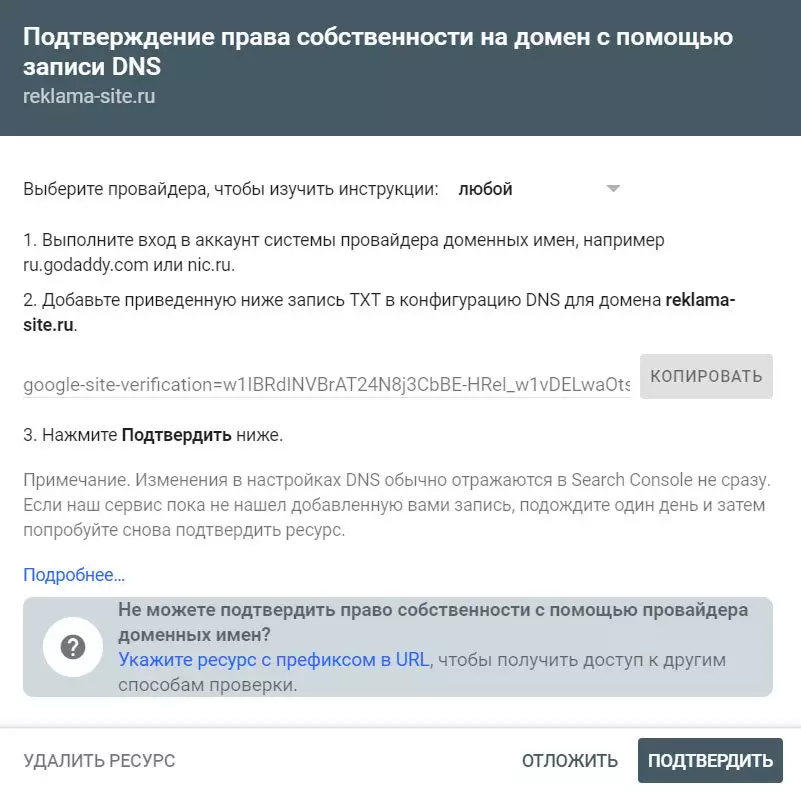
Будьте внимательны! В консоли есть два способа работать с подключаемым ресурсом, у них разный функционал. Более сложный способ подтверждения через DNS дает возможность анализировать работу поддоменов, а также http и https-версий.
Также можно подключить сайт с учетом префиксов загрузкой файла в корневой каталог, метатегом и другими простыми методами, но придется отказаться от анализа поддоменов и http и https-версий.
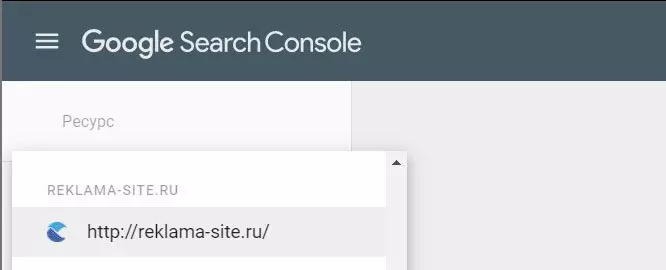
Подключенные ресурсы можно посмотреть, нажав на кнопку «Ресурс в правом верхнем углу».
Использование систем аналитики позволит вам узнать всю основную статистику и как сделать оптимизацию сайта: источники трафика, текущие позиции, поисковые запросы, конверсии и процент отказов. Кроме того, при помощи данных сервисов можно понять, чем занимаются ваши прямые конкуренты, и выявить методы, которые будут полезны для дальнейшей оптимизации сайта.
Оптимизация сайта и его структуры
Поисковые системы начинают лучше относиться к сайту, когда его структура составлена правильно: у каждого товара есть категория и описание; все открыто и доступно для пользователей. Если посетителю придется пробираться через лабиринты ненужной информации, он не задержится на сайте надолго. Уровень юзабилити сайта должен быть высоким. Чтобы избежать ошибок при создании структуры, советуем изучить аналогичные сайты конкурентов, уже добравшихся до топа поисковых систем.
Какой должна быть структура сайта?
- Иерархичной. Но вложенность рекомендуется не более 3 кликов от главной страницы.
- Тематичной. Структура должна охватывать темы составленного вами семантического ядра.
- Логичной. Пользователь не должен теряться, получая одинаковые по смыслу разделы и страницы. Не бойтесь убирать лишнее.
- Понятной. Старайтесь создавать человекочитаемые адреса. Это полезно не только для оптимизации под поисковики, но и для людей.
Не забудьте также и о внутренней перелинковке. Это возможность привлечь внимание посетителей сайта к товарам, услугам, новостям и контенту.
Как вы понимаете, волшебных секретов оптимизации, которые решат все ваши проблемы по клику мышки или нажатию на кнопку, нет, но умение усердно работать и понимание правильного направления этой работы – тоже своего рода секрет.
Для эффективного продвижения сайта следует обращаться к команде опытных специалистов. Веб-студия «Великолепный Маркетинг» уже не первый год занимается созданием сайтов, их оптимизацией и раскруткой.
Наши специалисты помогли многим компаниям успешно реализоваться в интернет пространстве. Мы высоко ценим лояльность наших клиентов и гарантируем качество оказываемых услуг.
Если вы заинтересованы в успешном продвижении своего ресурса в поисковых системах и думаете, как сделать SEO-оптимизацию сайта, – свяжитесь с нами по телефону или оставьте заявку на обратный звонок.